目次
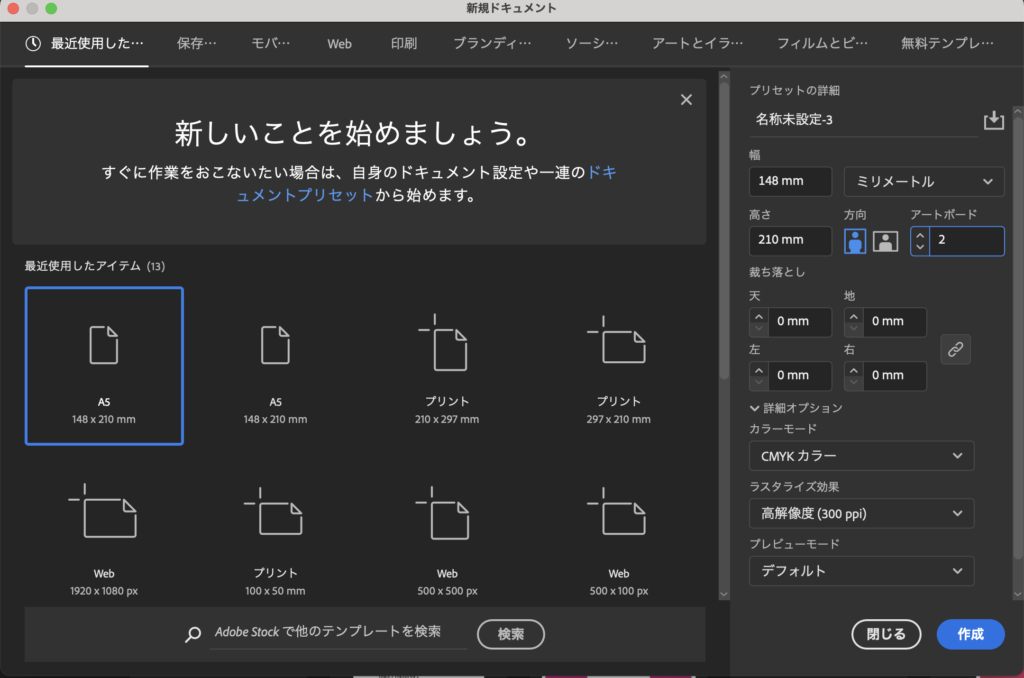
Illustratorを起動し基本情報を設定
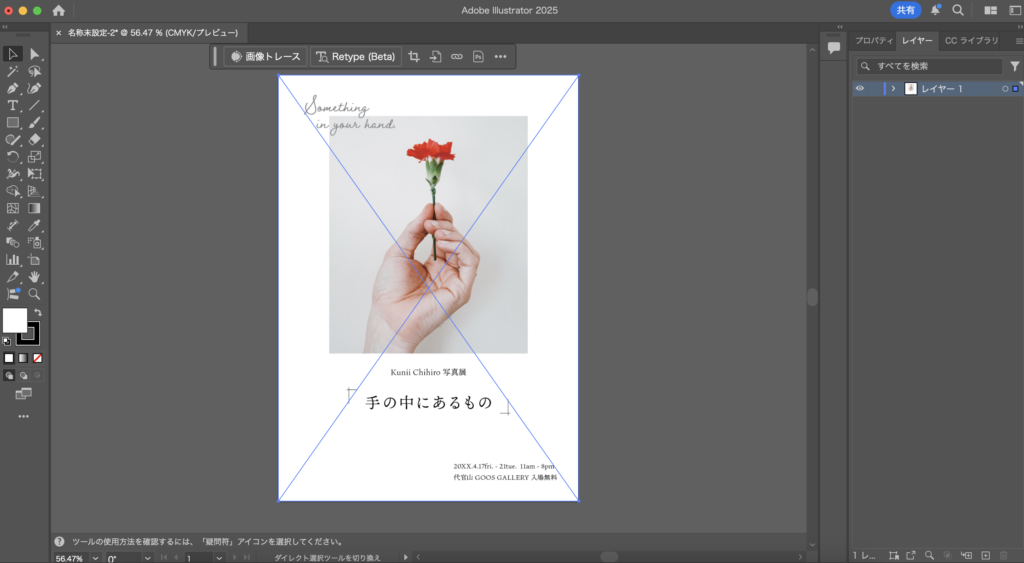
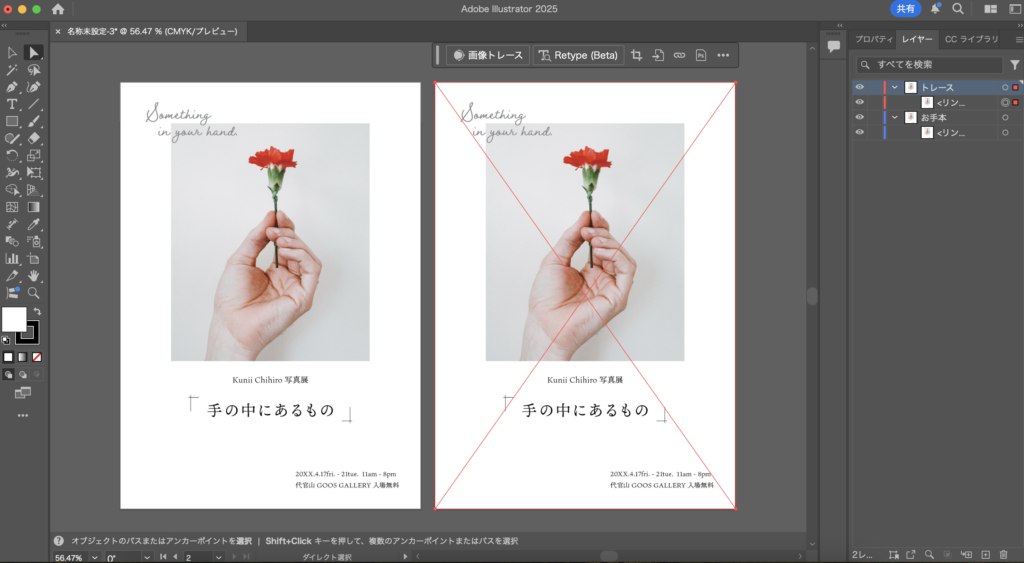
まずは演習通りにトレースを行うため、ページに記載の基本情報で作成します。
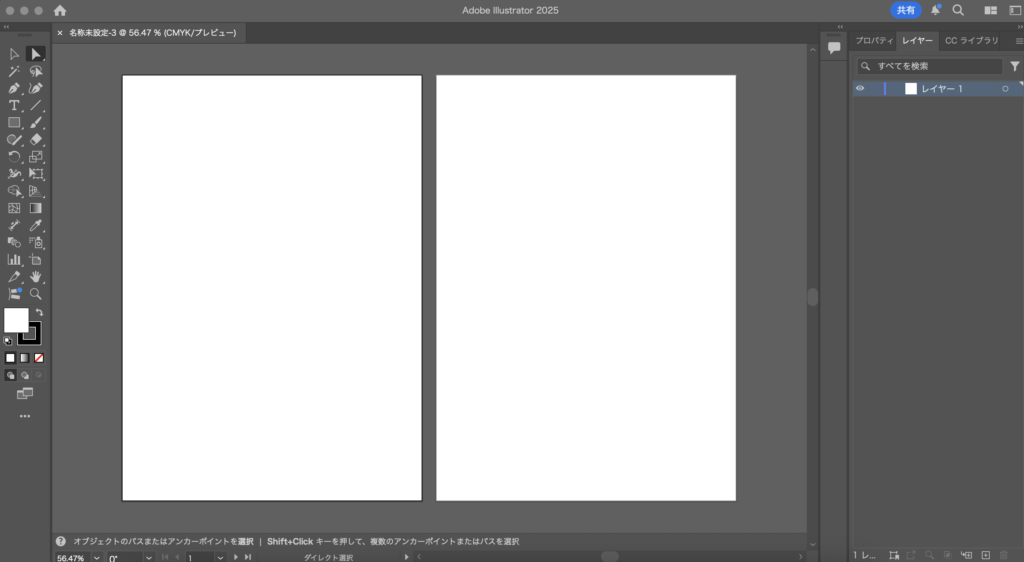
「アートボード」は2つ作成すると、トレースしやすいです。


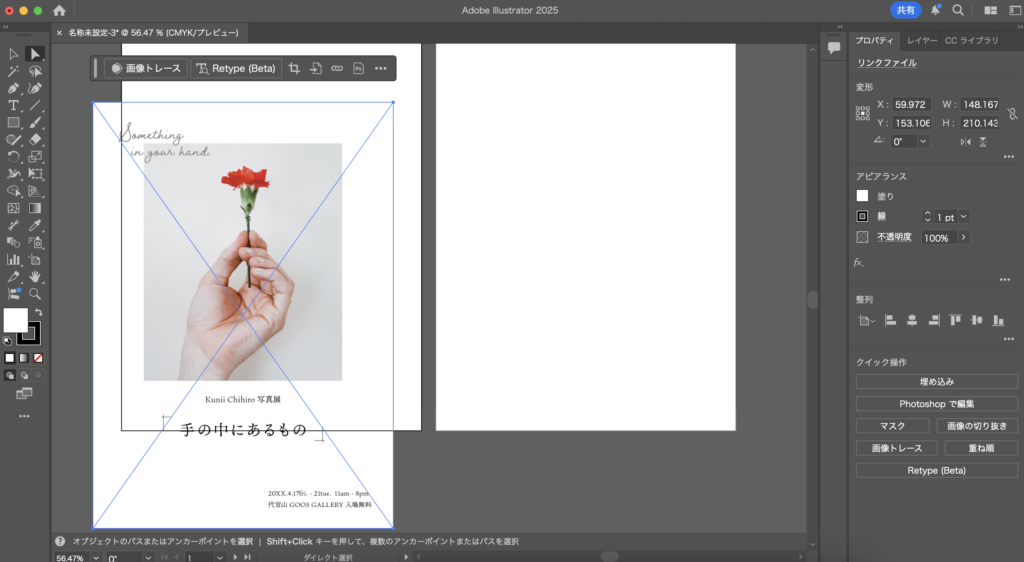
トレースする画像を配置
トレースする画像をドラッグ&ドロップで配置します。

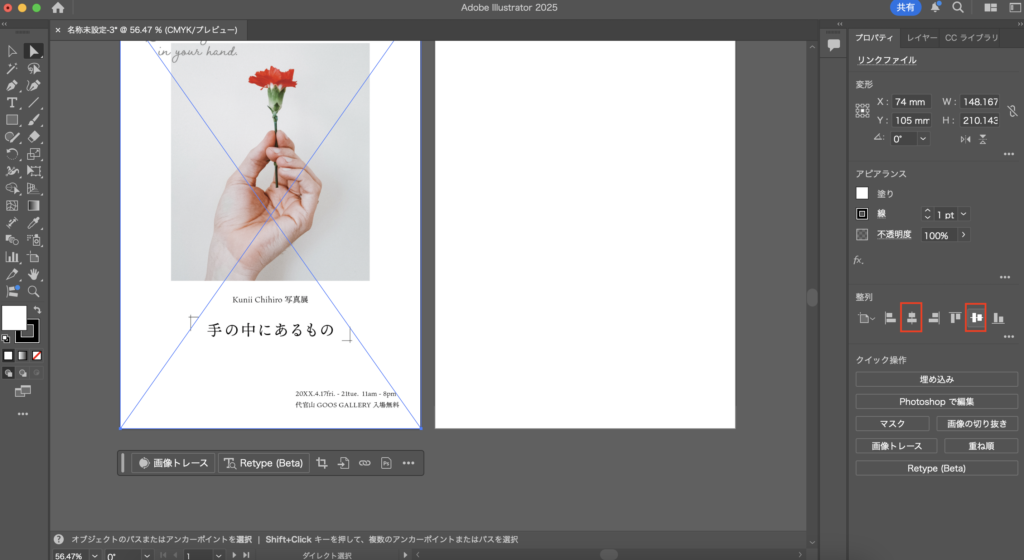
画像がズレた場合は、中央に配置します。

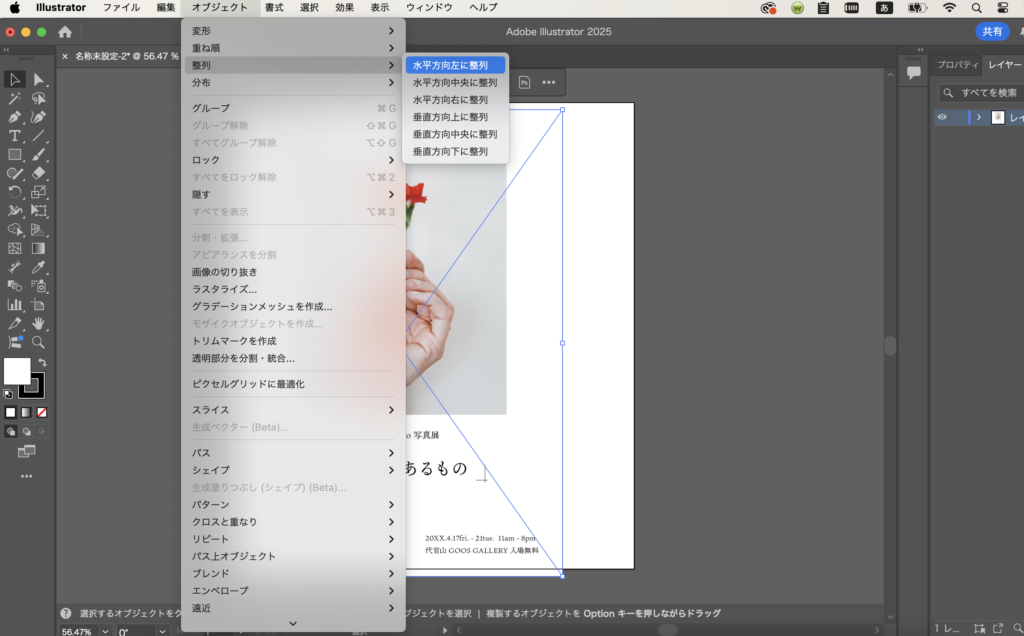
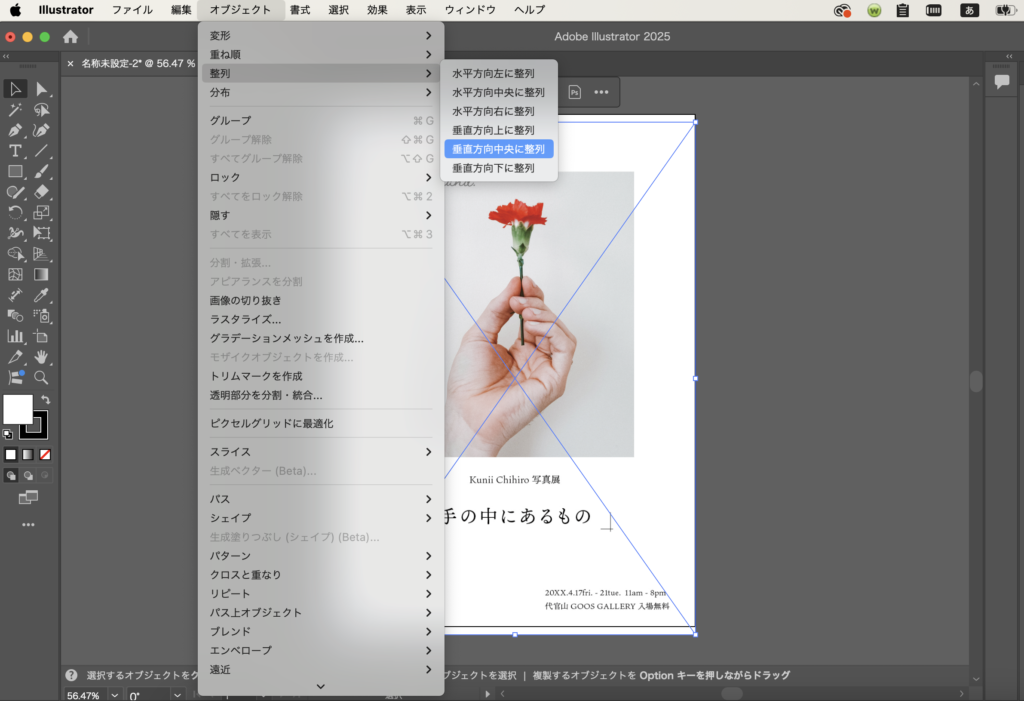
「オブジェクト」から「整列」を選択し、水平方向と垂直方向の中央に設置するやり方でもOK



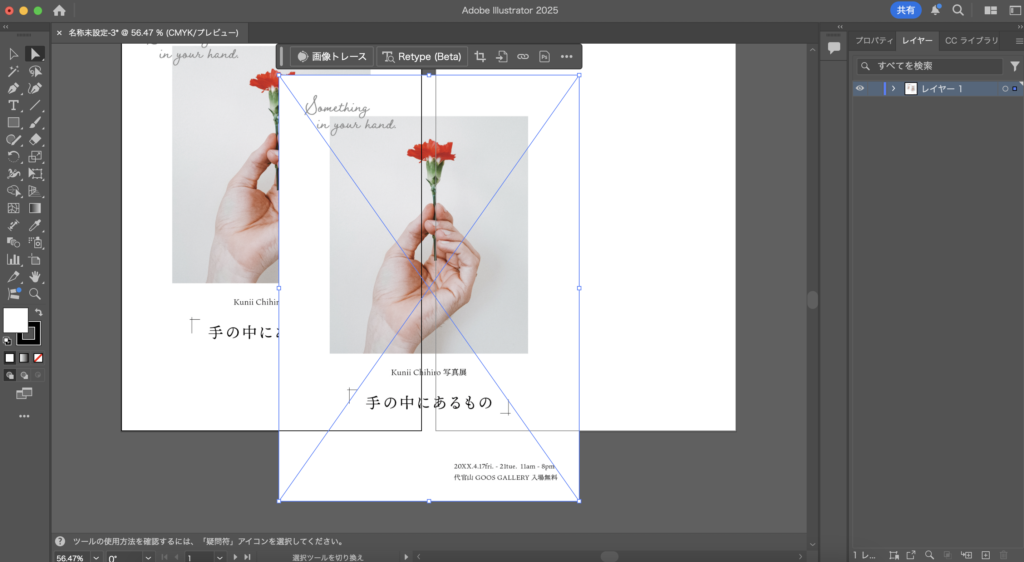
画像をコピー
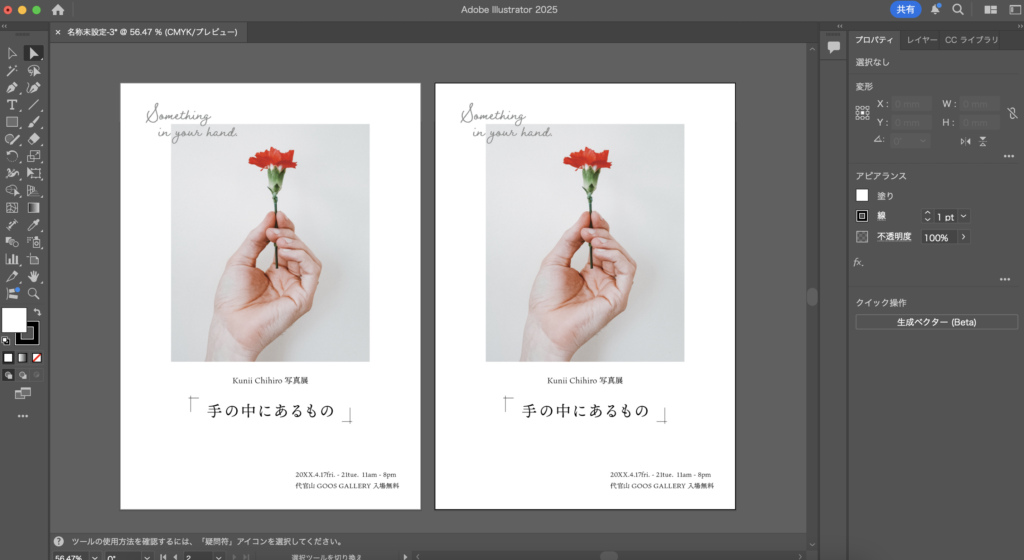
もう1つのアートボードにも画像を配置

同じように中央に配置

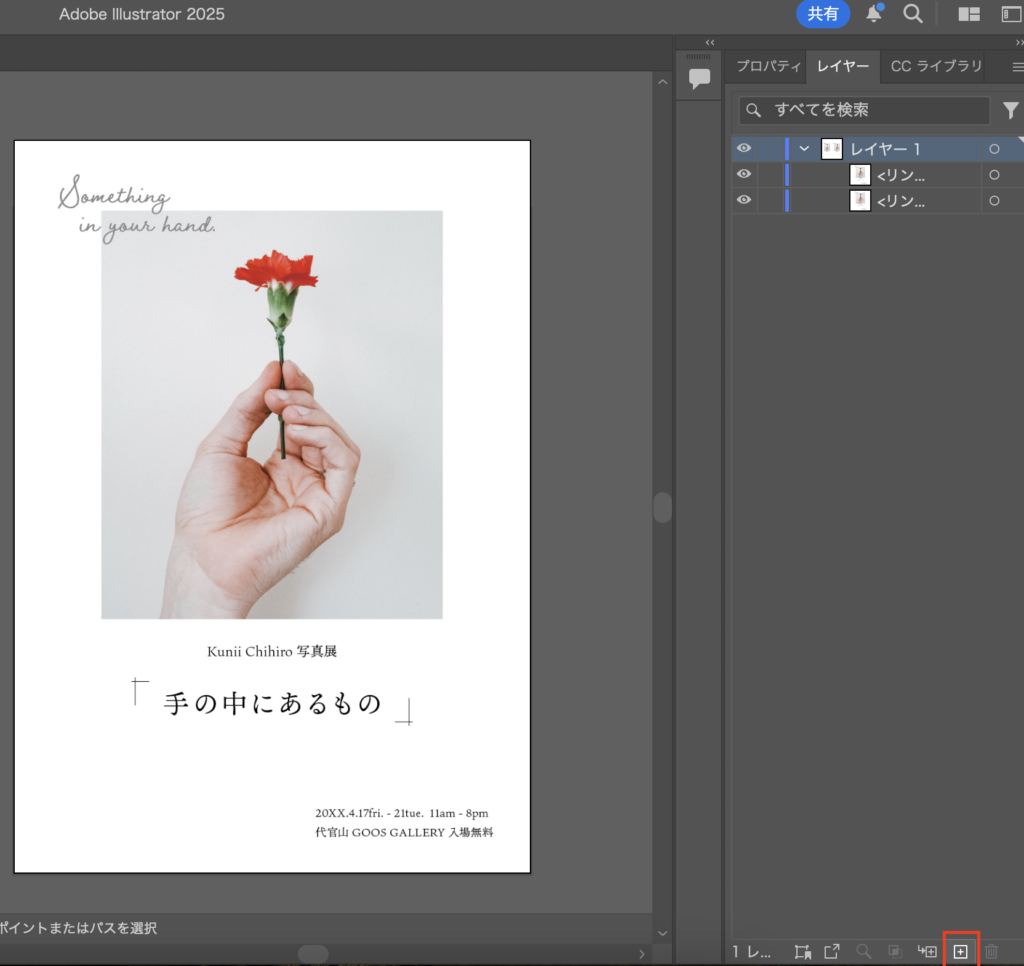
新規レイヤーを作成
新規レイヤーを作成して、レイヤーを整理する。

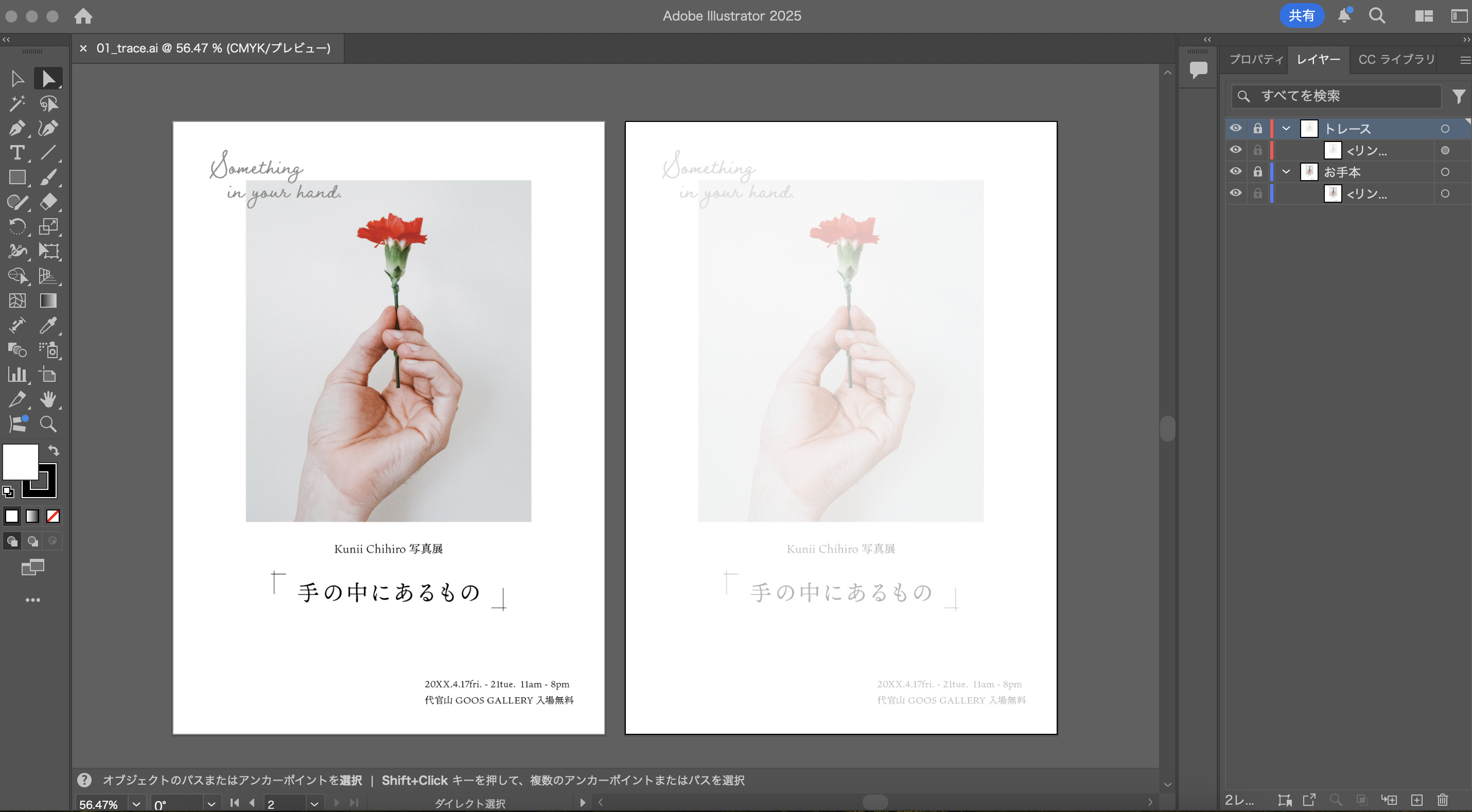
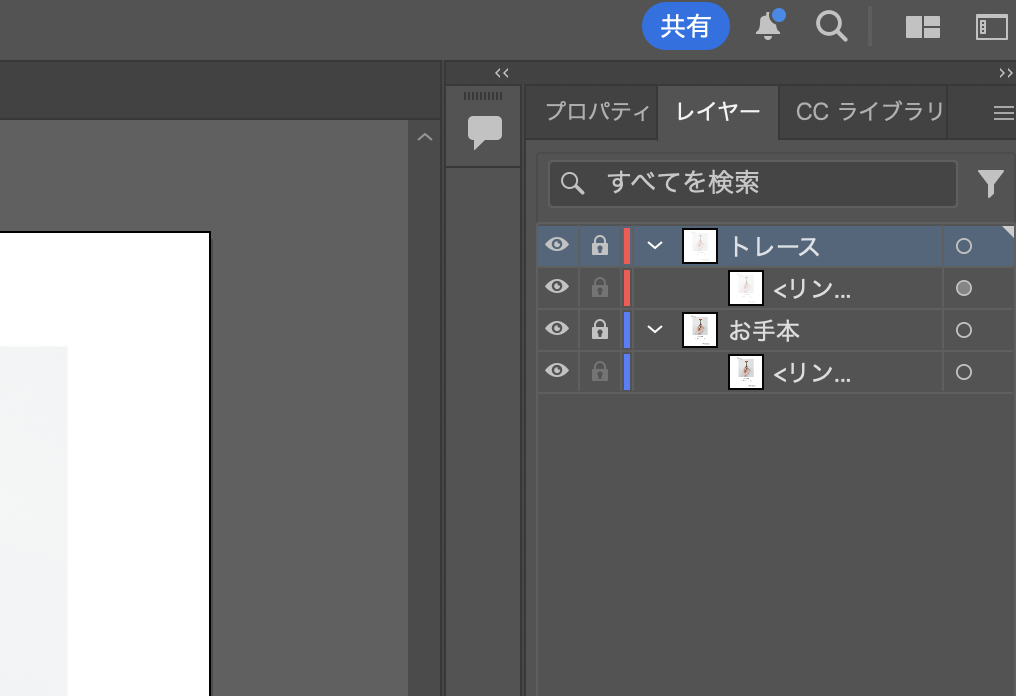
レイヤーを変更して整理
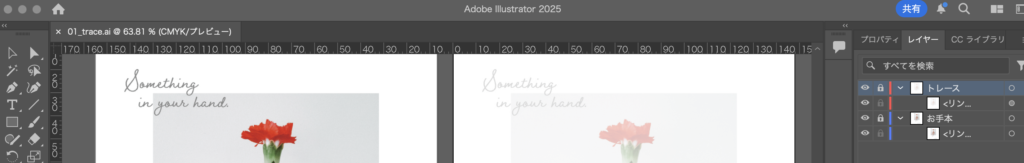
レイヤーの名称を「お手本」と「トレース」に変更して、わかりやすくしましょう。

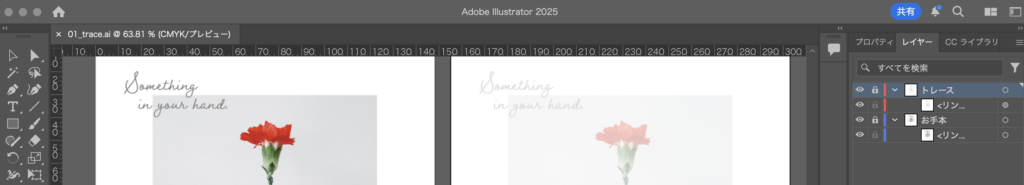
「トレース」の画像を選択して、不透明度を30%にします。
画像が動かないようにロックする
「お手本」と「トレース」の画像が動かないようにロックしましょう。

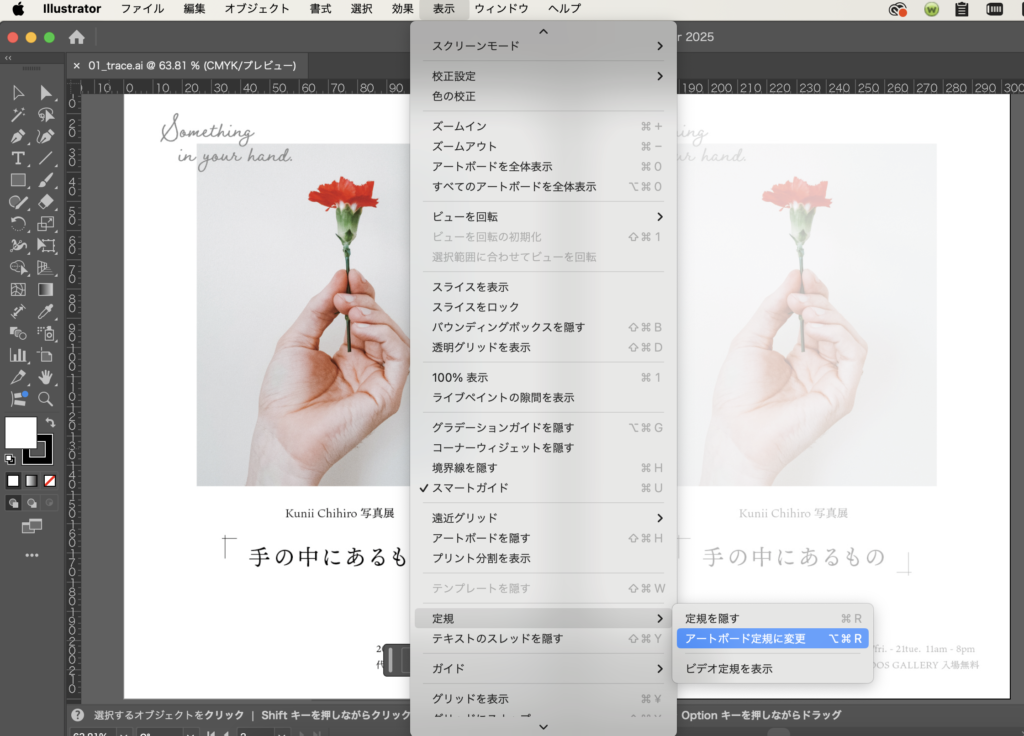
定規の設定を確認
これからトレースするアートボードの左角が「0」になっているか確認します。右側の画像の上にトレースしていきたいので、この状態だと定規の設定を変更する必要があります。

「表示」→「定規」→「アートボード定規に変更」を押します。

次の画像のようになっていればOK。